Stream video
Learn how to manage your video assets by viewing, filtering, and configuring stream details across the VOD, Live, and Recorder modules.
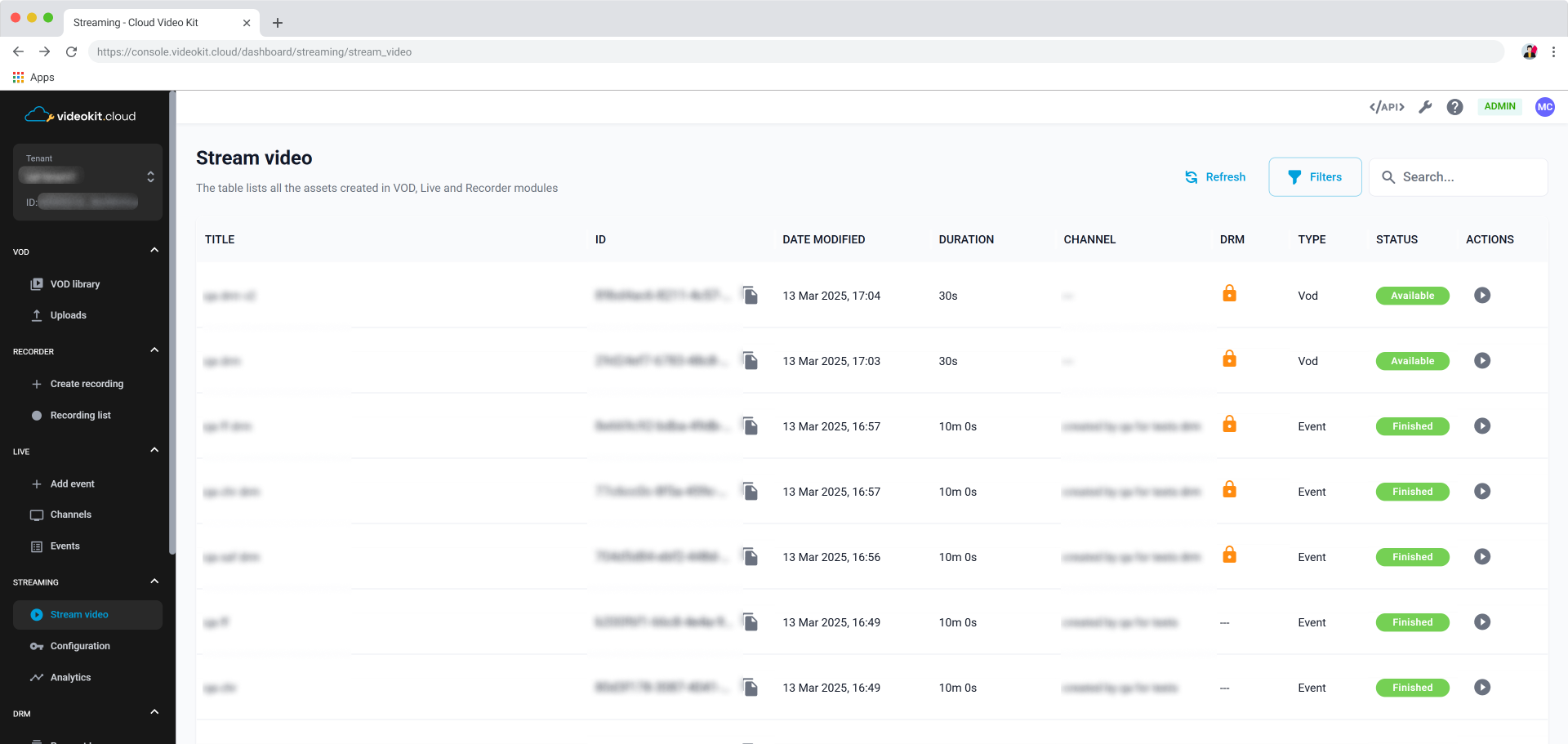
Stream Video List Page
The Stream Video list page provides a comprehensive overview of all video assets created in different modules. This centralized view allows you to manage, search, and organize your video content efficiently.
You can sort the list by title, ID, date modified, duration, channel name, DRM protection, type or status.

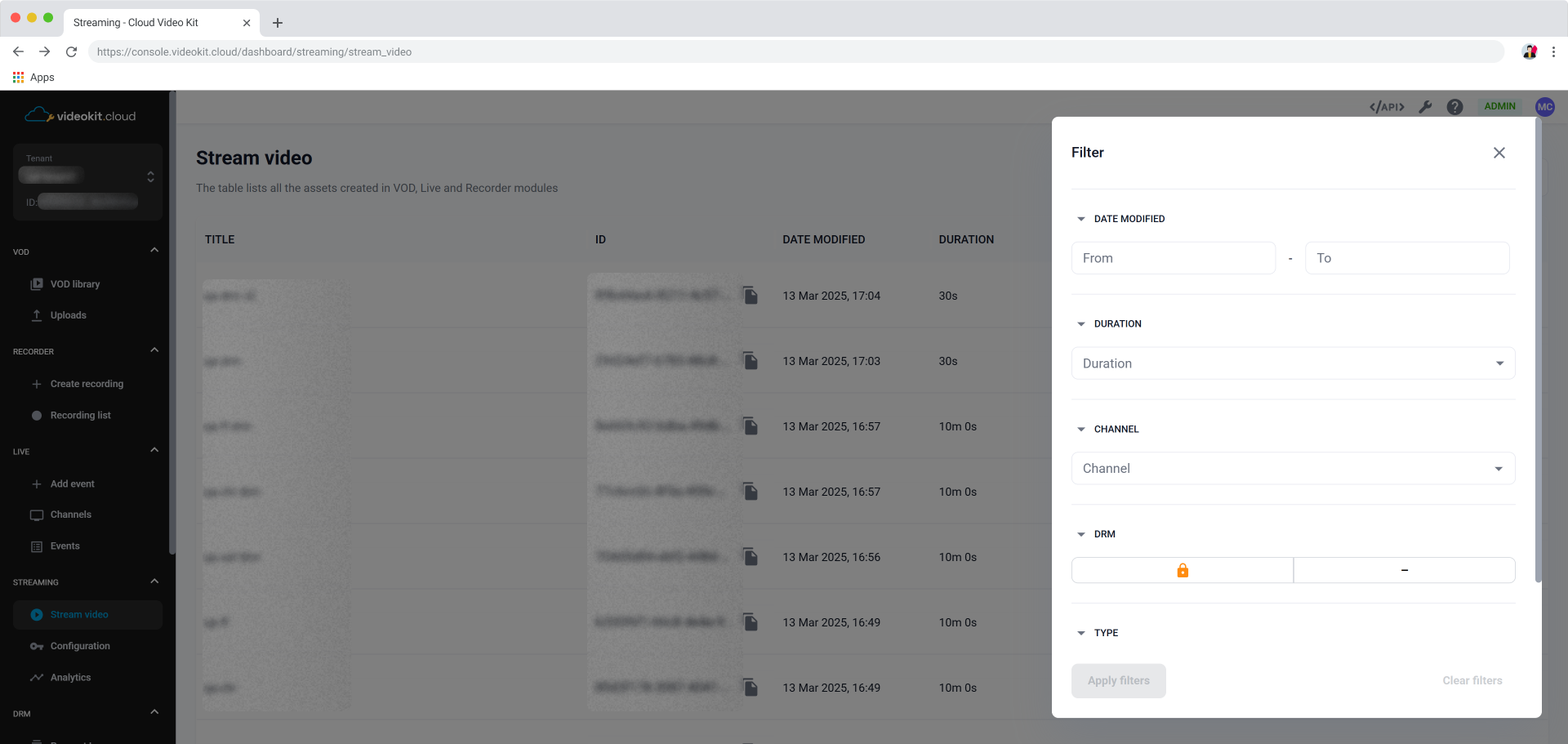
Filtering Assets
You can filter and search through your video assets to quickly find specific content. Click the Filters button to open filters modal, select options you are interested in, and use Apply filters button at the bottom. Additionally, you can type title of your asset in Search box to filter results.

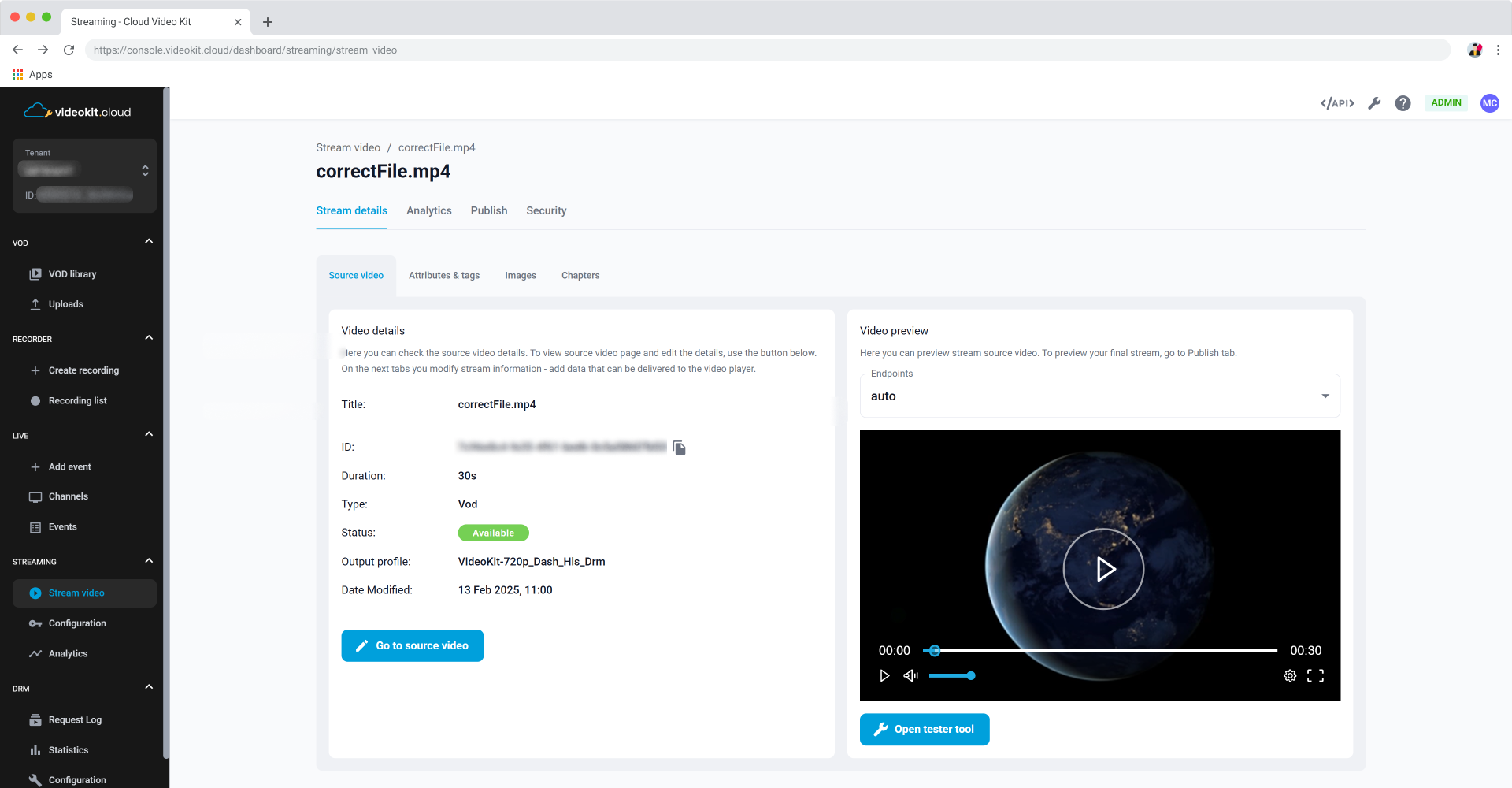
Stream Video Details Page
The Stream Video details page offers a comprehensive view of an individual video asset, providing access to all features and information related to streaming.

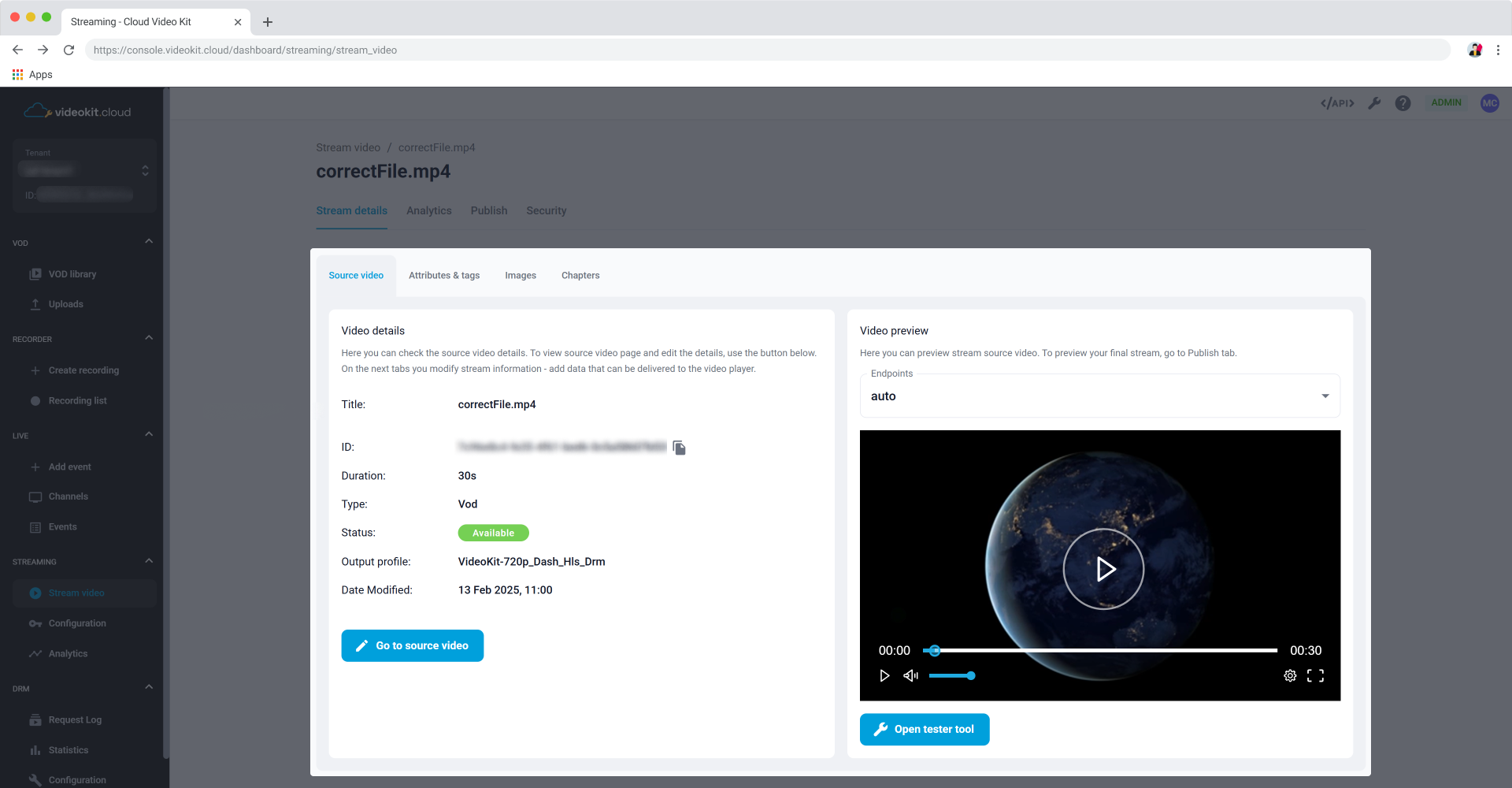
Stream Details
This section displays and enables configuration of core information about the stream, including:
Source video
Get preview and detailed information about the original video file or stream input:
- Title
- ID
- Duration
- Type
- Status
- Output profile
- Date Modified

A set of tester tools is available for your stream to help with diagnostics and verification.
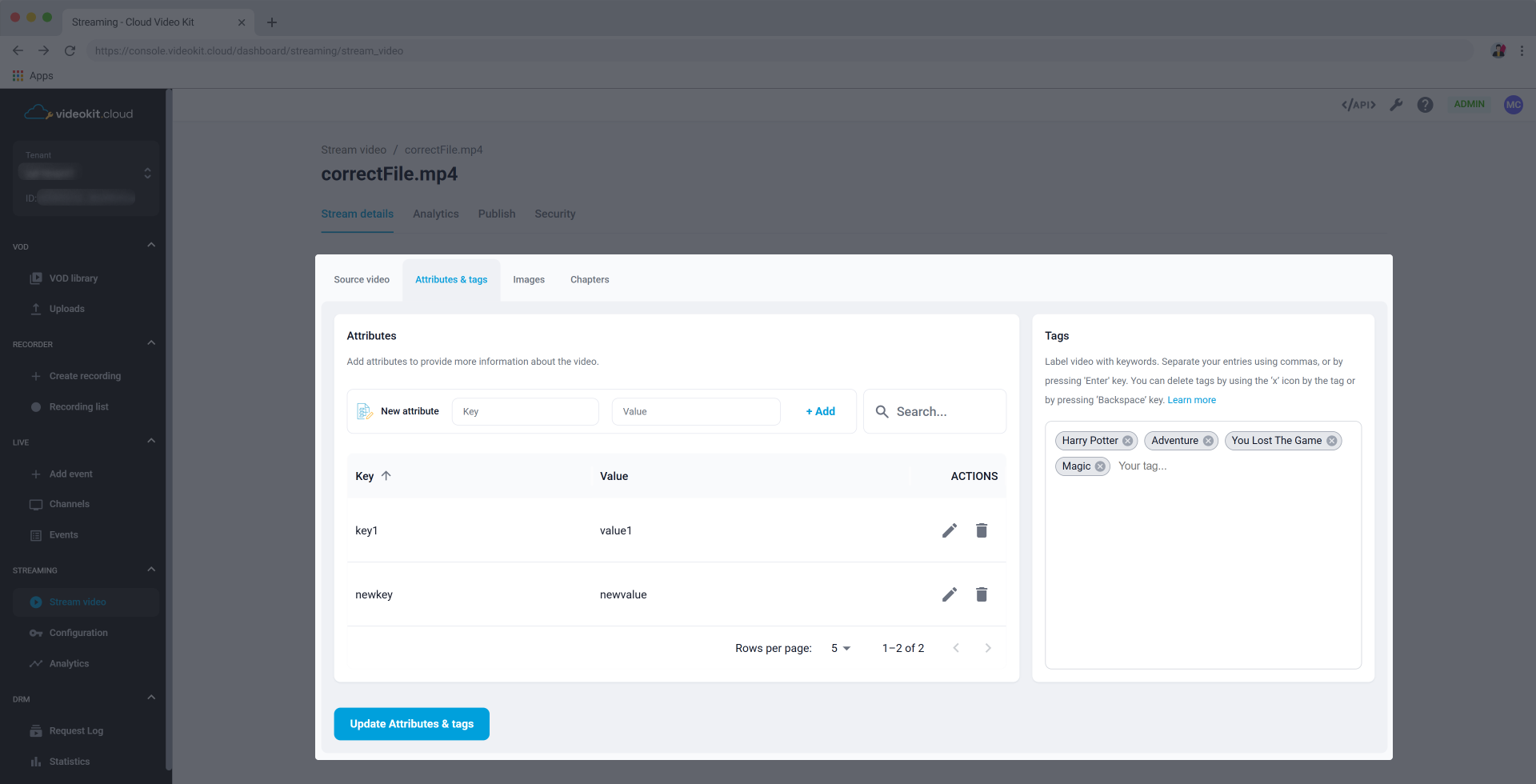
Attributes & tags
Customize your video with attributes & tags to provide more information to the video player and enchance searchability of your content.
Managing Attributes
Add new attribute by filling Key and Value fields, and hit +Add. You may also search for existing attributes, edit them or remove.
Make sure to use Update Attributes & tags button after making changes.
Managing Tags
Add new tag by entering the word or phrase. Separate your tags by using commas, or by pressing "Enter" on your keyboard. Tags can be removed by using X next to a tag, or by pressing "Backspace" key.

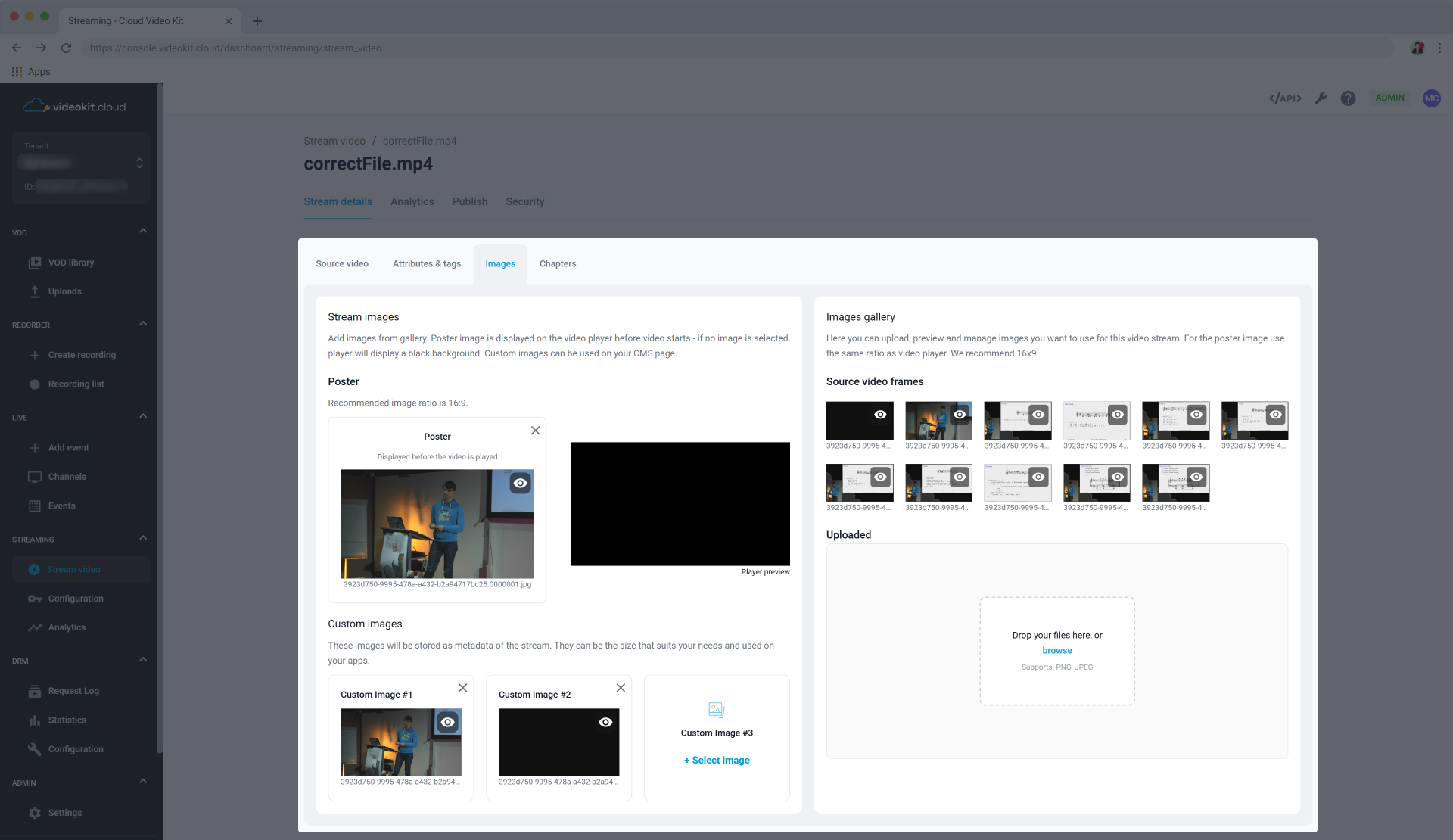
Images
Manage images associated with your stream:
- upload or remove images,
- preview source video frames,
- select poster for your video,
- select custom images for video player to use.
Source video frames is a new feature of image gallery with auto-generated miniatures from your video!

For the poster image use the same ratio as video player. Recommended image ratio is 16:9.
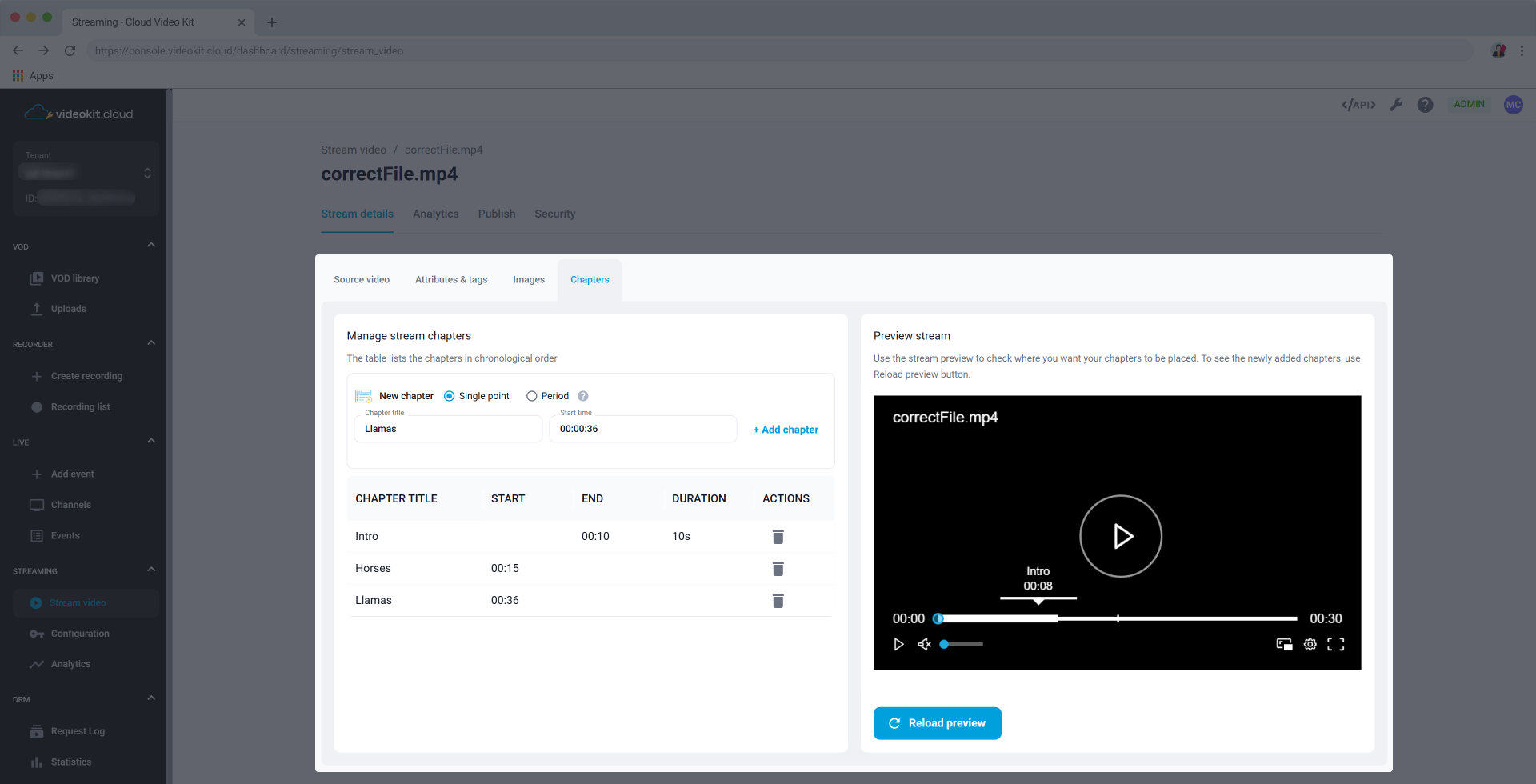
Chapters
Provide easier navigation through your videos by creating video chapters or segments.
In order to add new chapter to your video:
- choose
Single pointorPeriod, - type in chapter title,
- select Start/End time,
- hit +Add chapter.
Use Reload preview button below the player, to see the results.

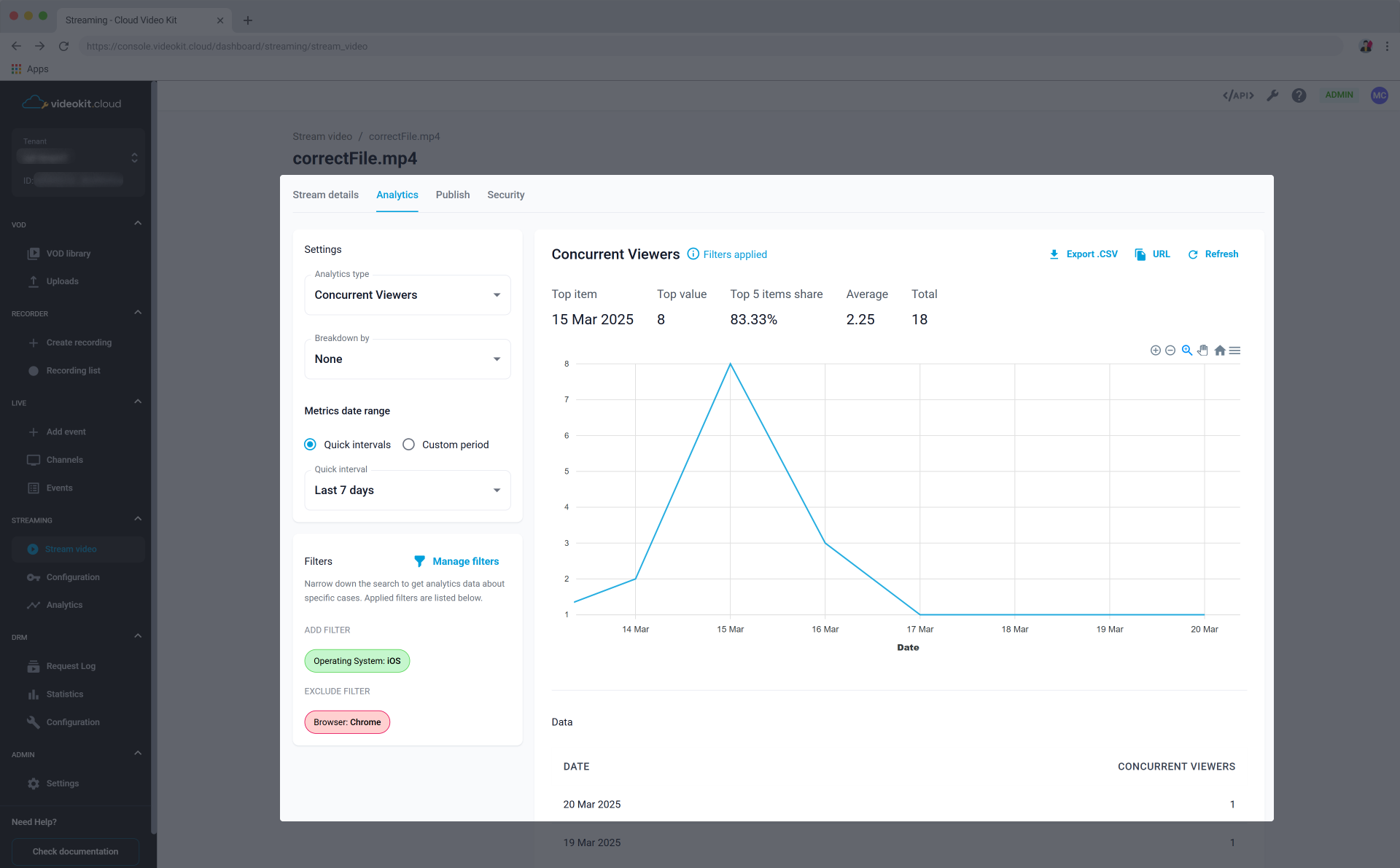
Analytics
You can get analytics data and create custom report for your stream. Comprehensive data analysis tools provide insights into:
- Viewer engagement
- Performance metrics
- Usage statistics
To learn more about Analytics in Cloud Video Kit Console, read Analytics document.

Analytics are only available for the Bitmovin Player. Other player implementations will not display these metrics unless integrated with a Bitmovin Analytics License Key.
Publish
To deliver a video asset created in Cloud Video Kit through your website or application, you will need a video player. You can either use the pre-integrated options that come with the Cloud Video Kit or use any video player of your choice.
Deliver your video asset through various integration methods:
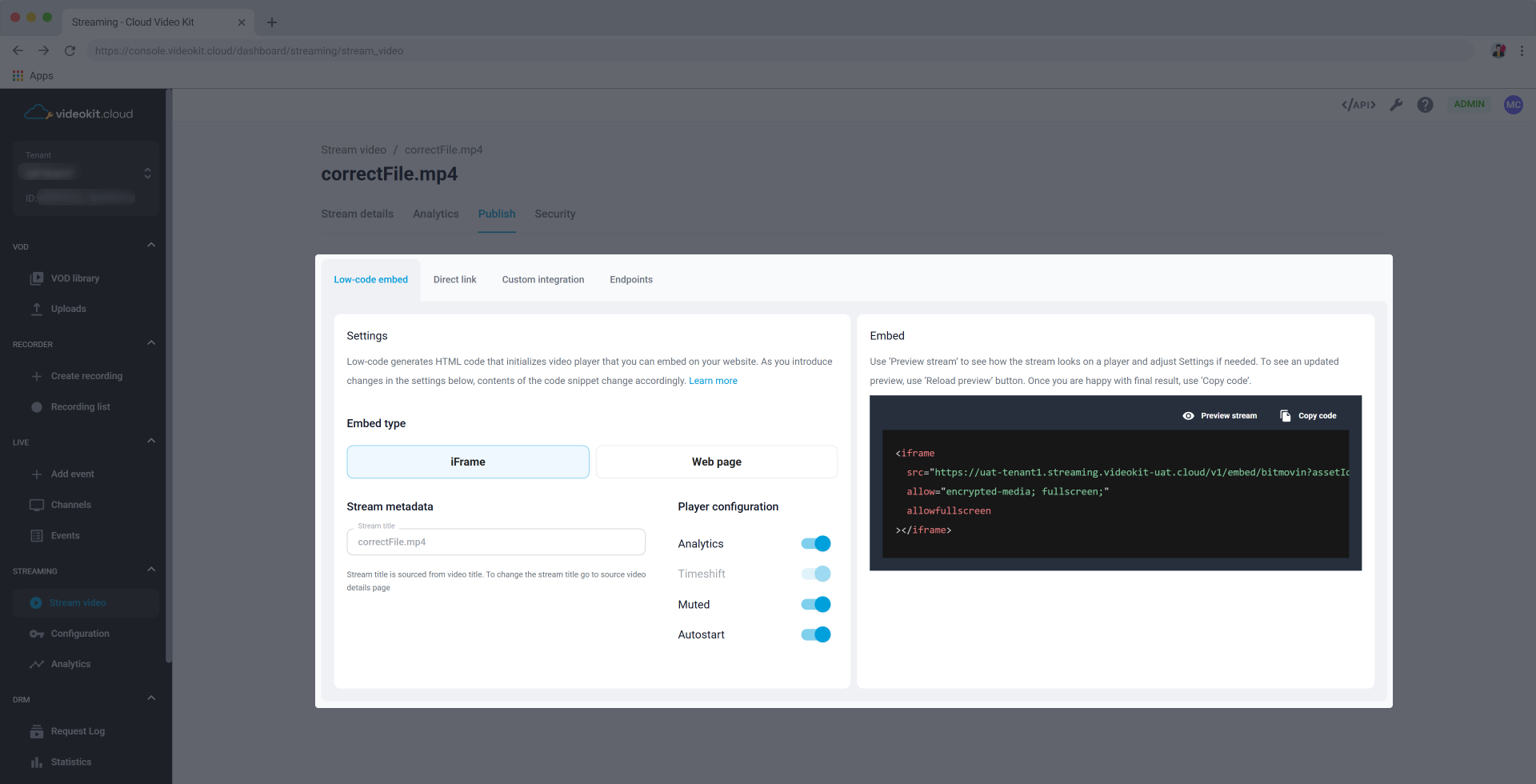
Low-code embed
Low-code generates HTML code that initializes video player that you can embed on your website.
iFrame
IFrame is the easiest way to input video player on your website, although its customisation features are limited. You can copy code and use it directly on your page to load video player.

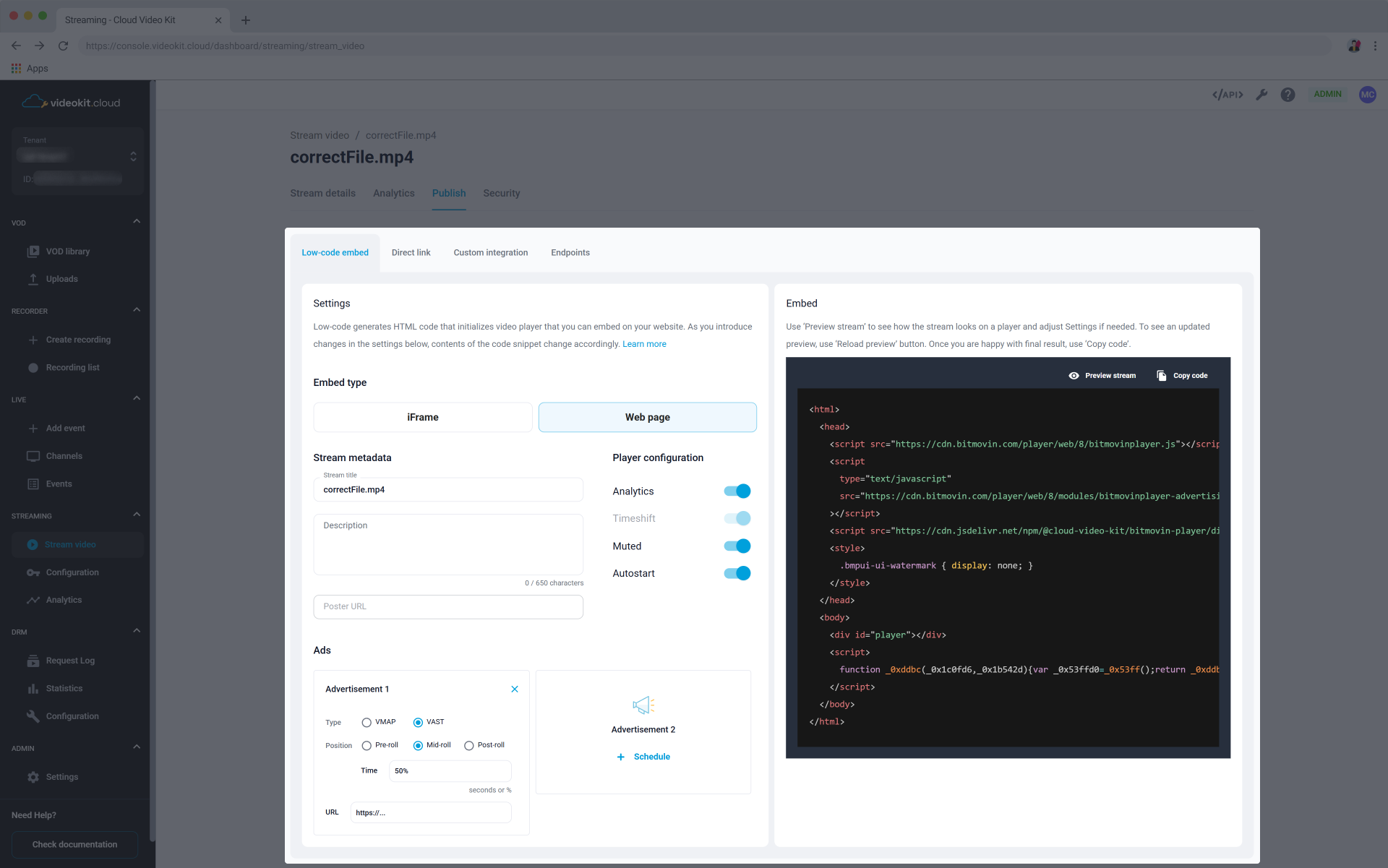
Web page
Web page embed gives you customization options, such as changing stream title and description. Apart from that, you can schedule advertisements while streaming the video.
If you want to customize player UI, read our guide for developers.

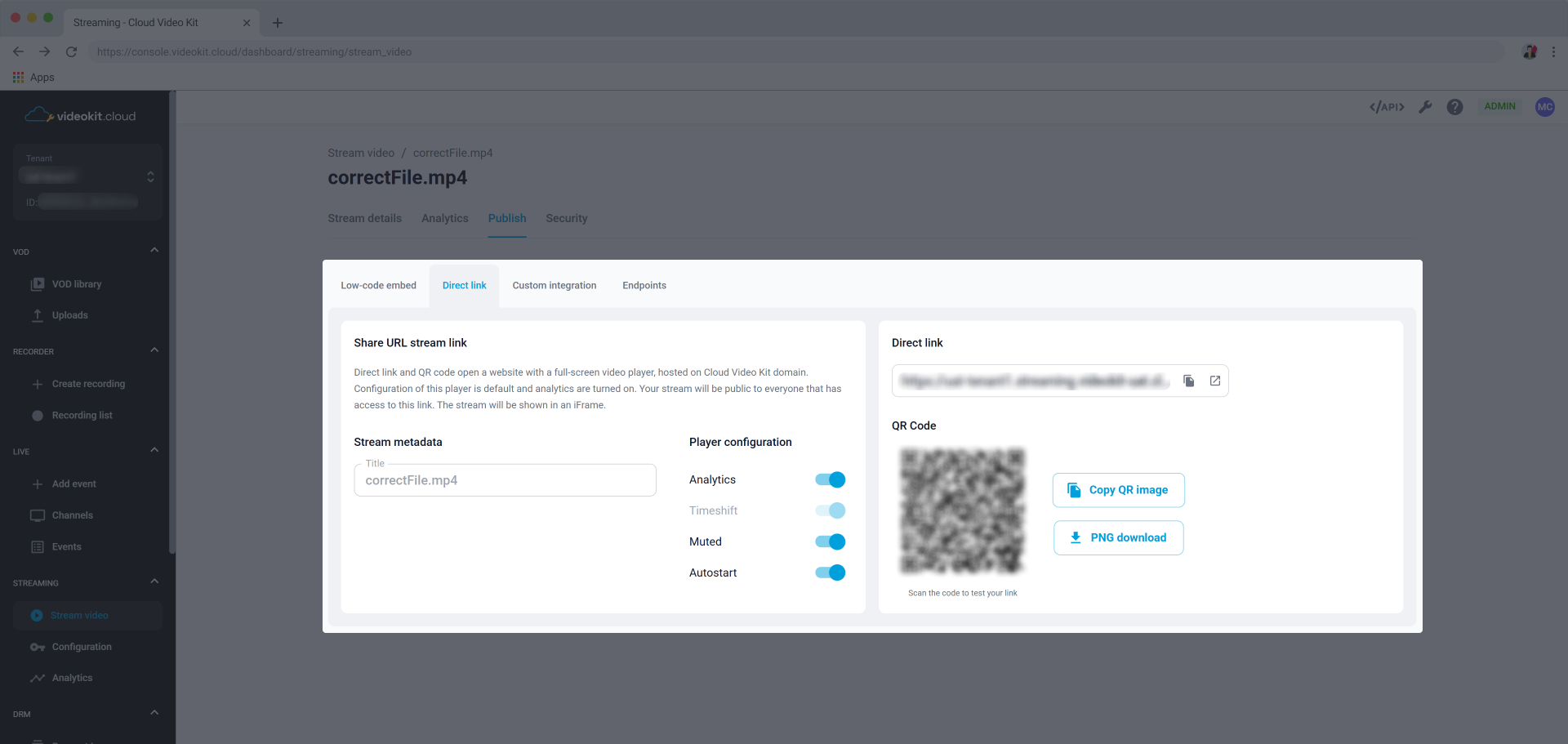
Direct Link
Generate direct link and QR code to a website with a full-screen video player, hosted on Cloud Video Kit domain. This player has default configuration and enabled analytics.

Your stream will be available to everyone that has access to the link or QR code.
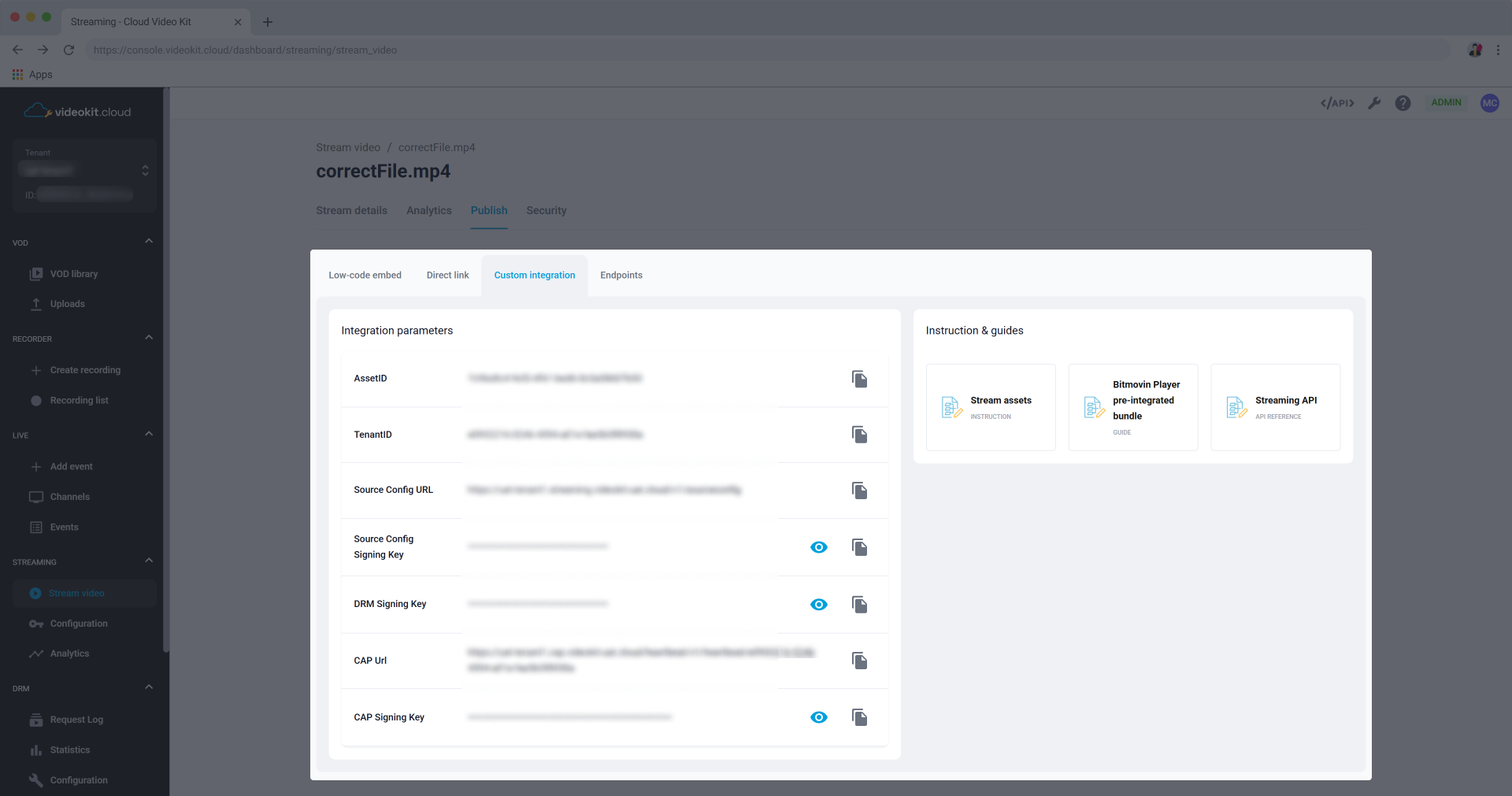
Custom Integration
This section provides integration parameters for developers to use for:
- API and SDK integrations,
- securing assets with DRM,
- pre-integrated Bitmovin Player support.
| Parameter | Description |
|---|---|
| AssetID | Unique identifier for your asset. |
| TenantID | Unique identifier for your tenant. |
| Source Config URL | The endpoint URL that provides configuration information. |
| Source Config Signing Key | Key to source configuration endpoint. |
| DRM Signing Key | Key for DRM integration. |
| CAP URL | Content Authorization Provider endpoint that verifies user access rights. |
| CAP Signing Key | Key for securing authentication and authorization communications. |

Available integration parameters may vary basing on your stream settings.
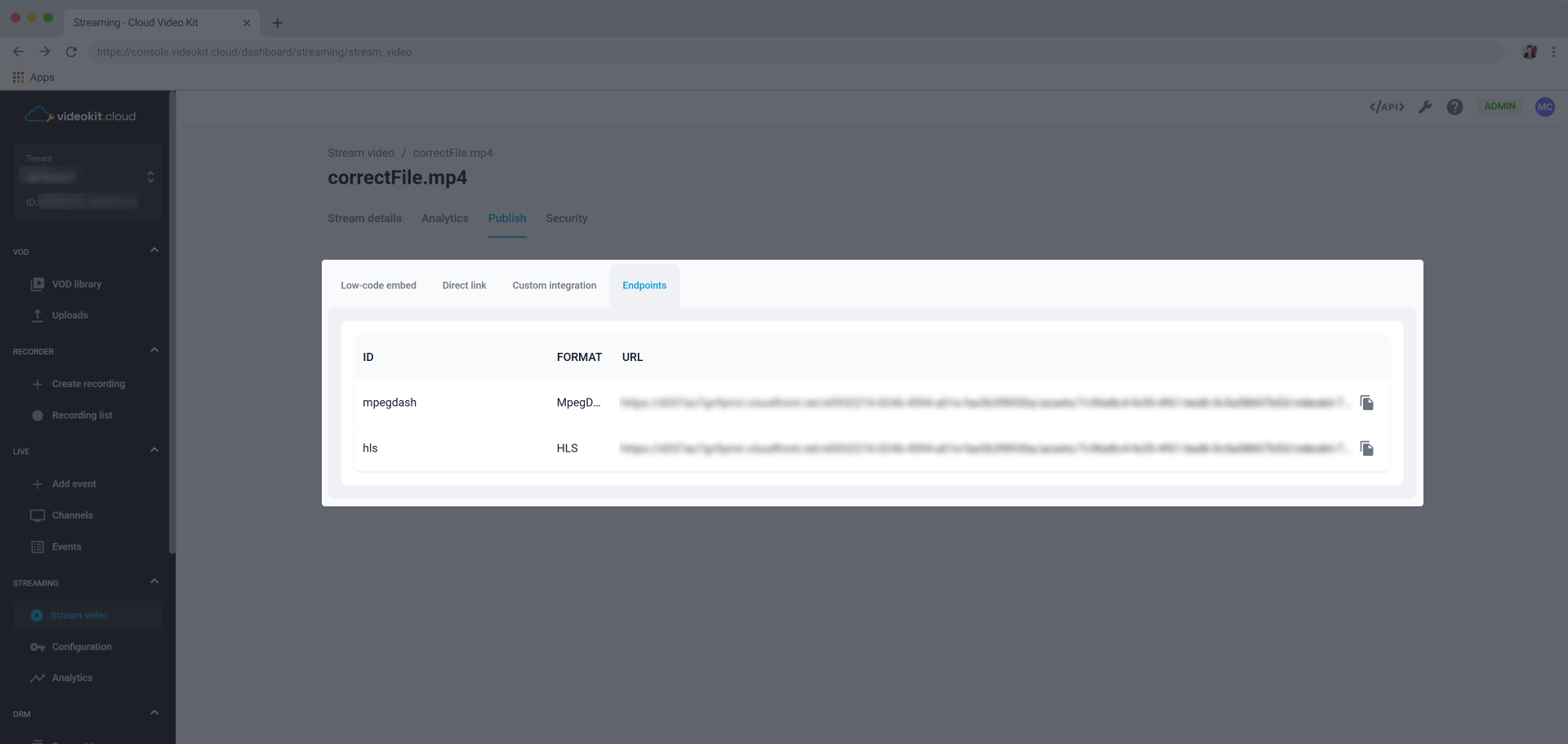
Endpoints
View list of endpoints available for your stream. Endpoints are used by video players to retrieve details about the asset.

For example, if you want to use free VideoJS, according to their documentation, the Manifest URL should be used as in example below:
<head>
<link href="https://vjs.zencdn.net/8.0.4/video-js.css" rel="stylesheet" />
</head>
<body>
<video id="my-video" class="video-js" data-setup="{}" controls>
<source
src="PASTE MANIFEST URL HERE"
type="application/x-mpegURL"
/>
</video>
<script src="https://vjs.zencdn.net/8.0.4/video.min.js"></script>
</body>
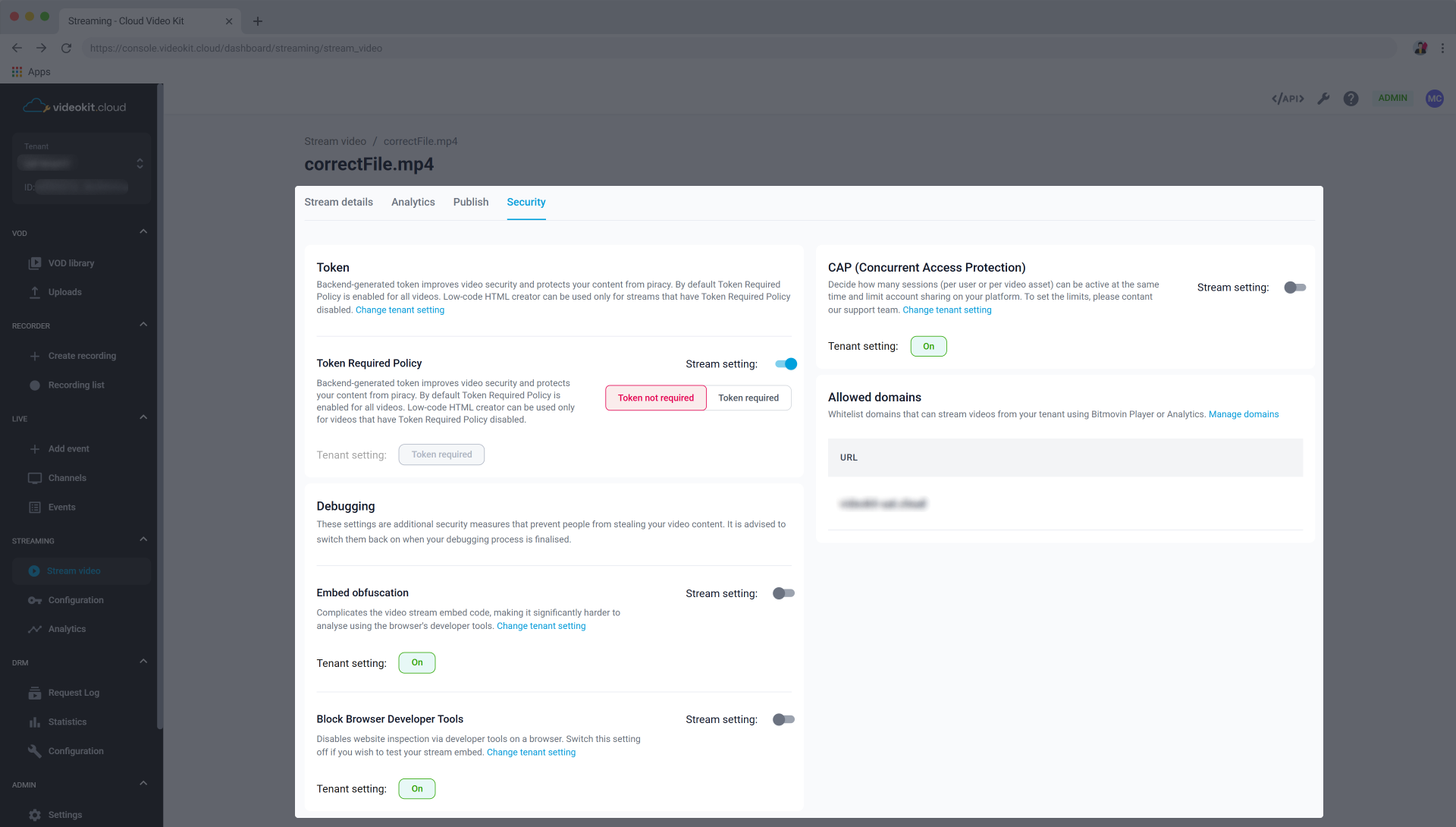
Security
Configure comprehensive security measures to protect your video content and control access. Each option has a switch for using default tenant settings (see Security in Configuration document for more info), or use individual settings for selected asset.
Token Required Policy
Backend-generated tokens enhance video security and prevent content piracy.
Low-code HTML creator can only be used for streams with Token Required Policy disabled.
Debugging
These settings provide extra protection against content theft during development:
Embed Obfuscation
Embed Obfuscation complicates video stream embed code and makes reverse engineering difficult.
Block Browser Developer Tools
Disables access to website inspection via browser developer tools. It's recommended to disable this feature during testing.
Concurrent Access Protection (CAP)
Limit the number of simultaneous device streams for a single user.
Allowed Domains
List of domains that can stream videos from Cloud Video Kit.